Your website’s visual impact is important – especially in visually driven niches like photography. Thankfully the WordPress community offers thousands of different website designs for you to choose from. With so many options, you can easily pick and choose to meet your needs, and you can always change themes later on.
Most people eventually do just that; they reach a point where they decide to switch over from one theme to another. WordPress makes this rather easy, but you shouldn’t let that lull you into complacency – if you take your site seriously, you should take your theme switch seriously.
In this post, I’m going to cover the key things that you should consider before changing themes in WordPress. The list starts with theme-specific issues to keep in mind, and transitions into you overall business and brand. Here we go:
1. Theme Source
Just like when you pick your first theme, switching themes demands a careful consideration of who you’re getting your new theme from. Just because a theme looks like it has all the bells and whistles and would be absolutely perfect – or just because it seems like a good idea at the time – doesn’t mean you should automatically go for it.
You should first make sure that the theme comes from a reputable source.
Whether you’re looking at free or premium themes, you should only get a theme from a good vendor with a proven track record. To do otherwise is to invite potential security issues, bugs, and support problems.
Graph Paper Press is an example of a reputable source (even if we do say so ourselves ;-)): We create quality themes and have a solid base of nearly 300,000 satisfied customers. Wherever you choose to get a theme from, the key is to do your research. What have others said about the theme developer? How long has the developer been around? What does your gut tell you?
This is one consideration that you simply cannot compromise on. A theme from a shady company or unreliable individual is potentially beset with problems and undue stress that could have been easily avoided.
2. Responsiveness
In 2015, your website needs to be responsive.
A high proportion of web traffic comes from cellphones and other mobile devices; perhaps as much as 60%. To connect with those users, your theme needs to adapt to their devices.

This can be a trap, especially when looking for a theme a second or third time around, because it might seem reasonable to expect that all themes are responsive these days. Unfortunately, I’ve found that’s not the case: you’ll often find themes that appear to be great at first, but lack responsiveness (or well-designed responsiveness). Regardless of how great they look on a computer, they’re not worth alienating more than half of your potential customers.
3. Regular Updates
This one is easy to miss. When searching for new themes or narrowing down your list of choices, eliminate any theme that doesn’t receive regular, frequent updates. These updates keep the theme compatible with new versions of WordPress, and they are critical for security.
4. Image Organization
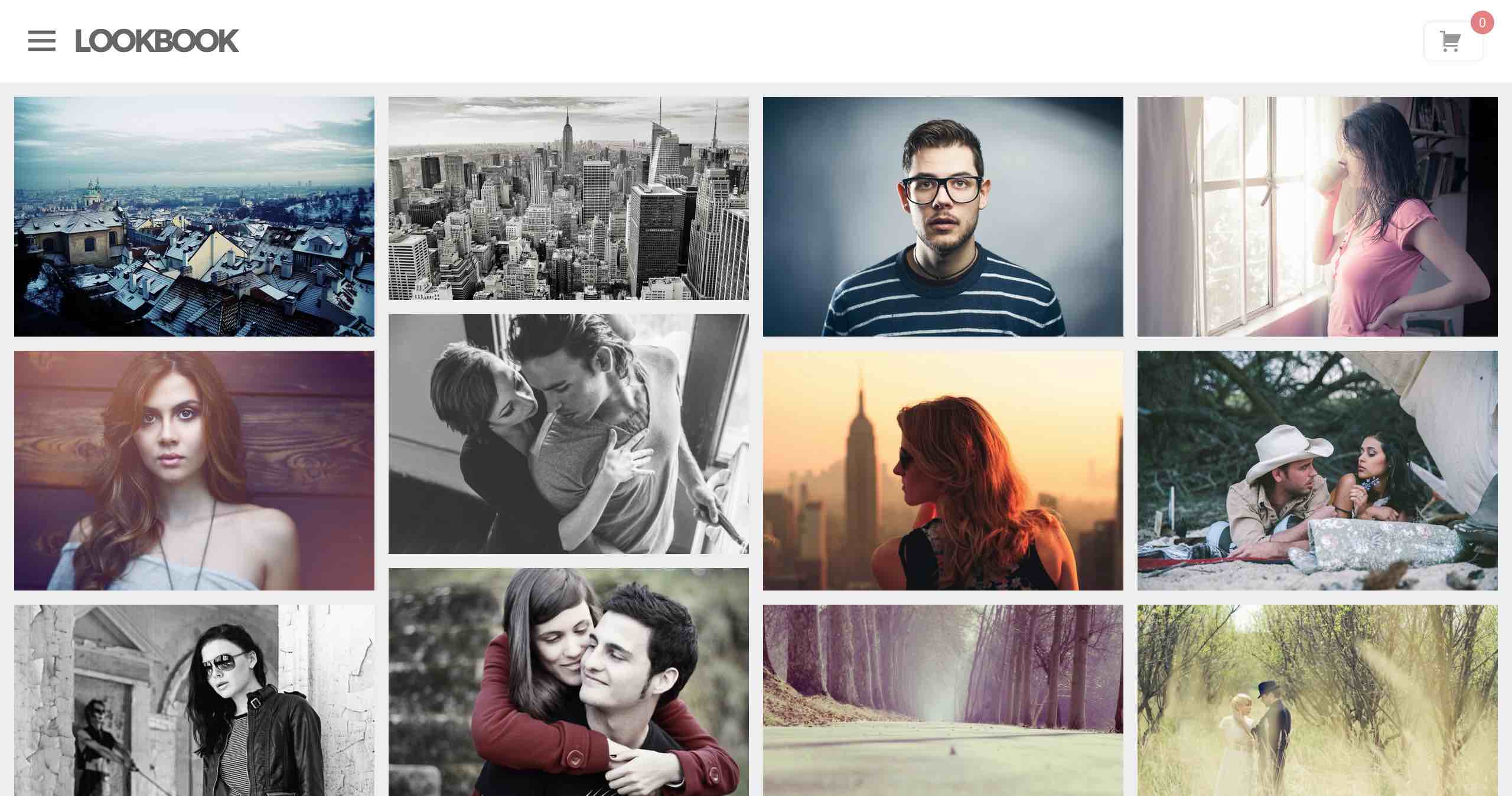
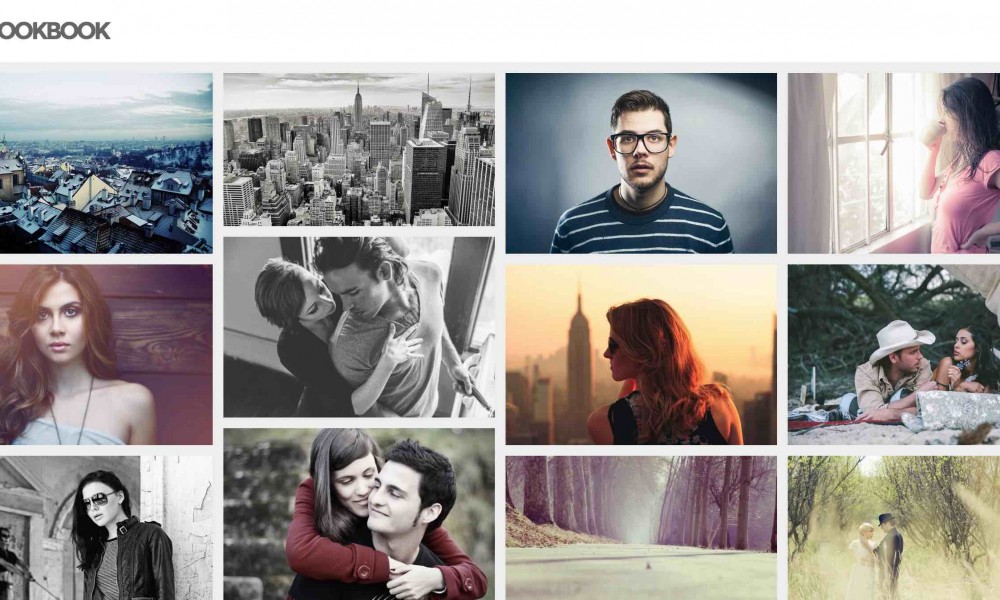
You should make sure that any theme you’re considering has an effective way of organizing images. This is especially important for a photography site.
This sort of functionality, which includes image galleries, can come in plugins or themes. If you choose to make sure that your new theme itself has the kind of image organization you need, be sure that you vet it. If you are looking for specific functionality within your theme, be sure to test it out thoroughly.
Presenting your images as thumbnails with the option for visitors to view larger versions is probably your best bet. That allows for clean organization and user choice – they can pick which images they’d like to see a beautiful, high-resolution version of, and which ones they’d rather pass over.
This one might seem like a no-brainer – and it is – but it underscores an important point. Too often, when making a big, exciting change like this, we forget about the basics. You need to avoid sacrificing basic functions for “a new look.”
5. Site Performance
A theme accounts for a significant portion of your site’s code, so it can directly affect your site’s size and speed.
A heavy theme might slow down your site – and depending on how large that slowdown is, it might be a reason to caution you against a theme switch. Alternatively, maybe your current theme is slow and you’ll want to change to a faster, lightweight design.
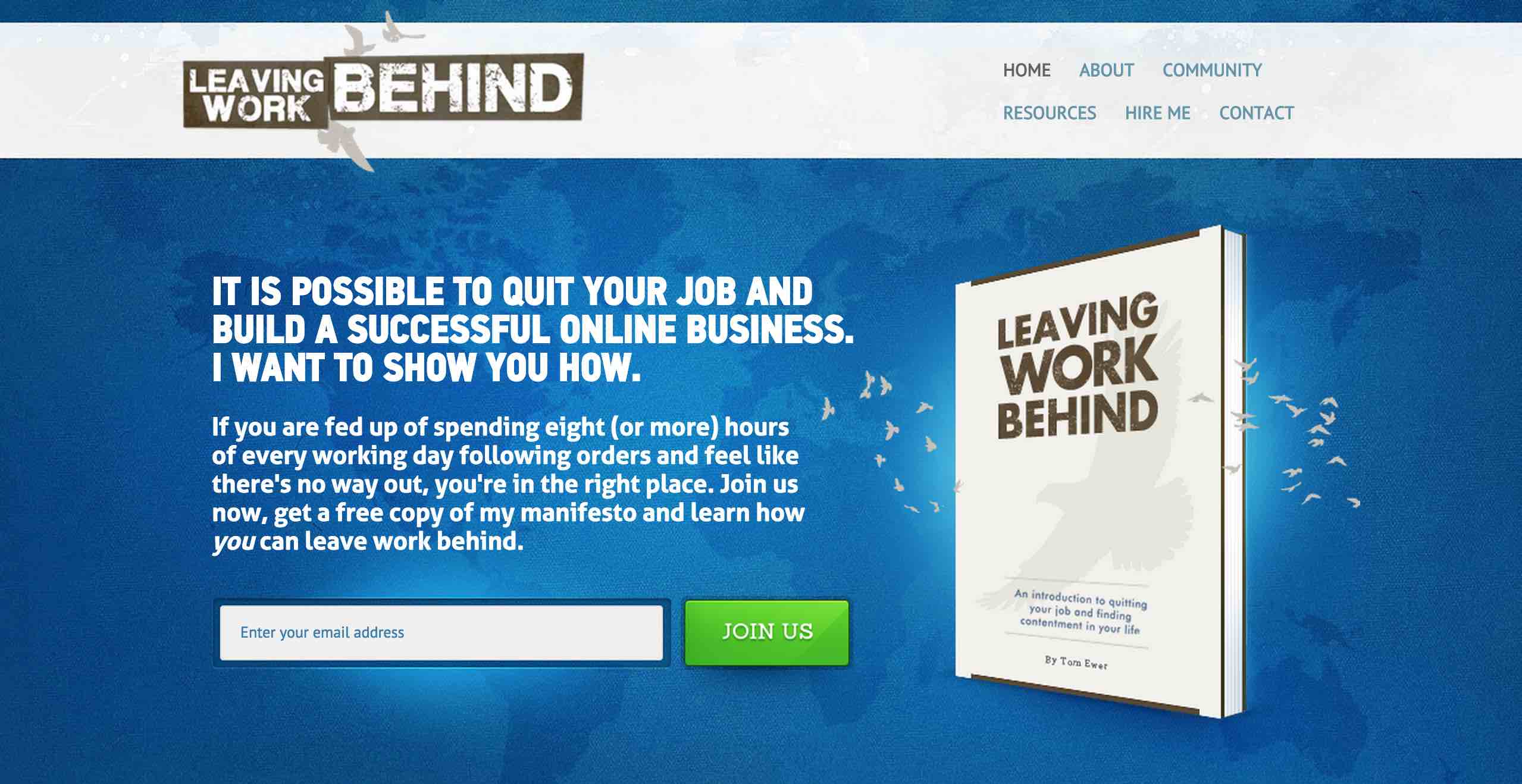
A great example of this is my own site, Leaving Work Behind. I’ve switched themes a couple of times, and my previous theme had a busy, somewhat commercial feel to it that made the site clunky and slow to load:
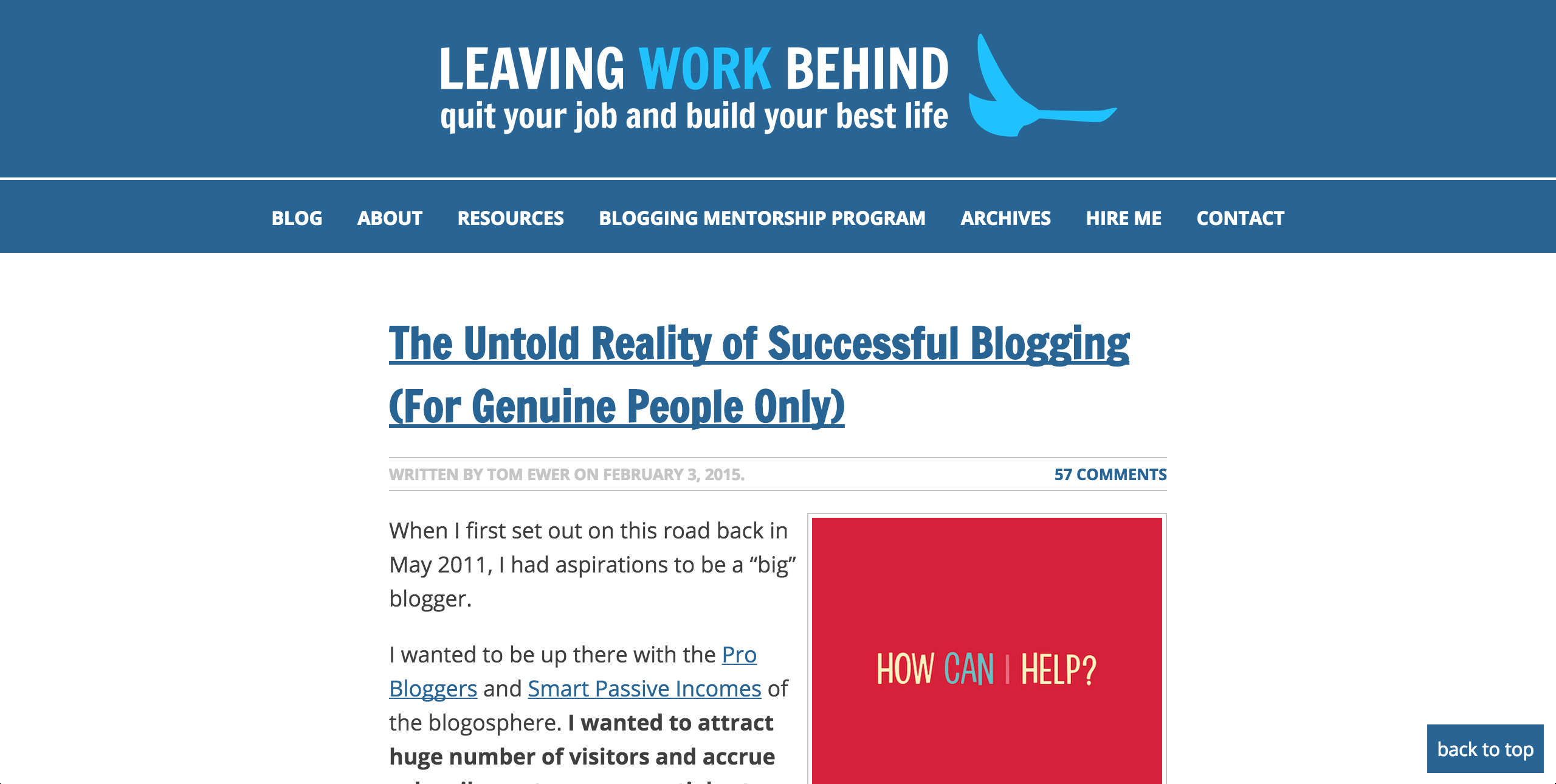
I’ve now switched to a more minimalist design, and it loads a lot faster:
How do you check site performance? Online tools like Pingdom or Google PageSpeed can be a great help.
6. Impact On Functionality
WordPress themes can affect the way plugins on your site work. Sometimes the code in a theme can cause problems for certain plugins, which might even go as far as stopping the plugins from working altogether.
Before you switch themes on your server, it’s a good idea to take stock of how doing so will affect your plugins. Check to make sure the new theme will play nice with the functionality you already have there; a good way to do this is to set up a test site.
One related consideration to keep in mind is that some themes incorporate plugin-type functionality themselves. For instance, many GraphPaperPress themes (like Intra) come with slideshows, a function you would typically have to find a plugin for.
7. Impact On Content
If you have a blog on your site – or any content, really – you’ll want to consider how a theme switch will affect the appearance of that content.
For example, you might have used a certain color of graphic that will look odd with a new theme, or a certain HTML element that will now be displayed differently. You should be aware of how your content’s appearance will change, and include that knowledge when weighing decisions about your theme switch.
8. Brand Impact
Changing your theme changes the way visitors will perceive your website. It shifts the feel of your site, potentially switches colors, and alters the spacing of elements. Overall, a theme switch can impact your brand.
When running any business, the emotional reaction and history that people have with you is important to the bottom line. That’s your brand. By changing your theme, you’re inviting changes to the way that customers feel about your company.
Before switching to a theme, think about how your new theme might affect your overall brand image.
9. Business Values
This goes deeper than your brand, which has a lot to do with outward appearance. Before switching themes, you should also look inward and consider how a theme switch meshes with your values.
The second time I had my blog redesigned, I paid quite a lot to have a new theme designed. It was optimized for email signups and boasted a very “commercial” feel. After some time, however, I realized that such an approach didn’t fit with what I value – simplicity and honesty – so I decided to change to a simpler, more minimalist design, the primary goal of which is to help people navigate the site with ease.
That design aligned more with my core values. It didn’t just work better for my brand–it worked better for me and what I believe.
10. Opportunity For User Engagement
Once you’re set on a new theme, make sure that you use the switch to generate some interaction with your followers and customers. A theme switch is an event for your business, so there’s certainly no harm in publicizing it.
For some people in your audience, a design change will be big news. Sure, not everyone will take immense interest in your theme change, but for those who do, this is a chance to engage with them.
That’s just the surface. There’s a deeper point here: if you are taking the time to shift your entire website’s design, the chances are high that your entire brand may be due for an overhaul. Think back to the eighth consideration that I listed: your theme impacts your brand. Thus you can use your theme change to highlight a shift in the branding or market position of your company. In that way, it could easily become part of a broader strategy. You simply need to leverage it.
Write a blog post and send out social media updates about the change. You might also ask people what they think of it. Or, you could go big and make a huge event of the design change. Any chance to put your brand out there and connect with visitors is a chance to take.
Conclusion
WordPress makes it easy to switch themes, and there are many instances where you might want to change your site’s design. But before deciding to switch – and during the transition – you need to be careful to consider the key things listed here. They’ll make your life a lot easier down the road.
Did I miss any key considerations? Join the conversation in the comments below!




Leave a Reply