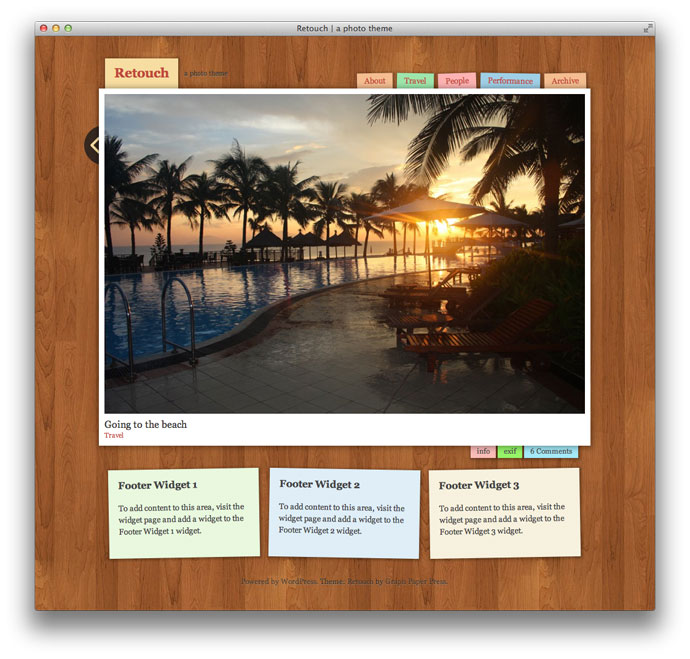
Today we’re happy to release Retouch into the wild. Retouch is a free, responsive, one-column WordPress photo theme. It includes a colorful polaroid-inspired design, sleek gallery interface, widgets, paper tab drop down menus and custom background/header options.
Main Features
- Responsive Design – Retouch adapts to different screen sizes so that your website will work (and be optimized for) iPhones, iPads and other mobile devices.
- Galleries – Swipe or click through galleries. View an example gallery post for the full effect.
- Post Formats – Retouch supports the Image, Gallery and Standard post formats.
- Custom Background – Change the background from wood to a custom background of your choice.
- Custom Header – Add a custom header image to bring some personality to your site.
- HTML5 – Why? Because it’s 2012 folks!
Possible Usages
How To Download
To download Retouch, just sign up for an account. If you need access to our support forum or video tutorials, you’ll need to have a paid account.



Leave a Reply