
There are a few basic principle that you must know before jumping into this tutorial. First, javascripts are like car parts: You can’t mix Ford parts and expect them to work on a Honda. The same goes with javascript libraries. Conflicting javascript libraries can cause some javascript-powered features to “choke” or freeze. There are ways to use multiple libraries together, but that is beyond the scope of this tutorial. Second, you must load JQUERY before you load JQUERY plugins, like the ones we use on our sites. Make sure that JQUERY shows before other javascripts in the head of your site.
First
Unzip the download files posted above. Upload slider.css, slider.php, timthumb.php, the /js/ and /cache/ folders into your active theme folder. Copy the contents of the /images/ folder into your themes /images/ folder. Do not overwrite your existing /images/ folder. TimThumb.php requires the GD library, which is available on any host sever with PHP 4.3+ installed. Manually change the /cache/ folder permissions to 777.
Open up header.php in the theme editor. Add these three lines of code somewhere between the <code>__abENT__lt;head__abENT__gt;</code> and <code>__abENT__lt;__abENT__#8260;head__abENT__gt;</code>
<code>__abENT__lt;link rel=__abENT__quot;stylesheet__abENT__quot; href=__abENT__quot;__abENT__lt;?php bloginfo(__abENT__apos;template_directory__abENT__apos;); ?__abENT__gt;__abENT__#8260;slider__abENT__#46;css__abENT__quot; type=__abENT__quot;text__abENT__#8260;css__abENT__quot; media=__abENT__quot;screen__abENT__quot; charset=__abENT__quot;utf-8__abENT__quot;__abENT__gt;<br />
__abENT__lt;script src=__abENT__quot;__abENT__lt;?php bloginfo(__abENT__apos;template_directory__abENT__apos;); ?__abENT__gt;__abENT__#8260;js__abENT__#8260;jquery-1__abENT__#46;3__abENT__#46;2__abENT__#46;min__abENT__#46;js__abENT__quot; type=__abENT__quot;text__abENT__#8260;javascript__abENT__quot; charset=__abENT__quot;utf-8__abENT__quot;__abENT__gt;__abENT__lt;__abENT__#8260;script__abENT__gt;<br />
__abENT__lt;script src=__abENT__quot;__abENT__lt;?php bloginfo(__abENT__apos;template_directory__abENT__apos;); ?__abENT__gt;__abENT__#8260;js__abENT__#8260;slider__abENT__#46;js__abENT__quot; type=__abENT__quot;text__abENT__#8260;javascript__abENT__quot; charset=__abENT__quot;utf-8__abENT__quot;__abENT__gt;__abENT__lt;__abENT__#8260;script__abENT__gt;</code>If you already have JQUERY running on site, do not add it again. If you are unsure, view your source code and look for a line containing “jquery.”
Second
Now that we have loaded the css and javascripts required for running the slider, we can now include the slider.php WordPress template file in your theme files. Open up index.php or home.php and locate spot where you want to include the slider. If you are using our Modularity theme framework, you might insert the slider right above this line of code:
<code>__abENT__lt;?php<br />
$featured = get_option(__abENT__apos;T_featured__abENT__apos;);<br />
if($featured == __abENT__quot;On__abENT__quot;) { include (THEMELIB __abENT__#46; __abENT__apos;__abENT__#8260;apps__abENT__#8260;featured__abENT__#46;php__abENT__apos;); }<br />
?__abENT__gt;</code>Paste this right above it:
<code>__abENT__lt;?php include (__abENT__apos;slider__abENT__#46;php__abENT__apos;) ?__abENT__gt;</code>As you might guess, this tells WordPress to include the slider.php.
Third
Finally, we are going to create a custom write panel to your WordPress post, so that you can choose a thumbnail for each post. Open up your functions.php file and add this code right above the very last ?>.
<code>__abENT__#8260;__abENT__#8260; Custom Write Panel<br />
<br />
$meta_boxes =<br />
array(<br />
__abENT__quot;image__abENT__quot; =__abENT__gt; array(<br />
__abENT__quot;name__abENT__quot; =__abENT__gt; __abENT__quot;image__abENT__quot;,<br />
__abENT__quot;type__abENT__quot; =__abENT__gt; __abENT__quot;text__abENT__quot;,<br />
__abENT__quot;std__abENT__quot; =__abENT__gt; __abENT__quot;__abENT__quot;,<br />
__abENT__quot;title__abENT__quot; =__abENT__gt; __abENT__quot;Image__abENT__quot;,<br />
__abENT__quot;description__abENT__quot; =__abENT__gt; __abENT__quot;Using the __abENT__#92;__abENT__quot;__abENT__lt;em__abENT__gt;Add an Image__abENT__lt;__abENT__#8260;em__abENT__gt;__abENT__#92;__abENT__quot; button, upload an image and paste the URL here__abENT__#46; Images will be resized__abENT__#46; This is the post main image and will automatically be sized__abENT__#46;__abENT__quot;)<br />
);<br />
<br />
function meta_boxes() {<br />
global $post, $meta_boxes;<br />
<br />
echo__abENT__apos;<br />
__abENT__lt;table class=__abENT__quot;widefat__abENT__quot; cellspacing=__abENT__quot;0__abENT__quot; id=__abENT__quot;inactive-plugins-table__abENT__quot;__abENT__gt;<br />
<br />
__abENT__lt;tbody class=__abENT__quot;plugins__abENT__quot;__abENT__gt;__abENT__apos;;<br />
<br />
foreach($meta_boxes as $meta_box) {<br />
$meta_box_value = get_post_meta($post-__abENT__gt;ID, $pre__abENT__#46;__abENT__apos;_value__abENT__apos;, true);<br />
<br />
if($meta_box_value == __abENT__quot;__abENT__quot;)<br />
$meta_box_value = $meta_box[__abENT__apos;std__abENT__apos;];<br />
<br />
echo__abENT__apos;__abENT__lt;tr__abENT__gt;<br />
__abENT__lt;td width=__abENT__quot;70__abENT__quot; align=__abENT__quot;center__abENT__quot;__abENT__gt;__abENT__apos;; <br />
echo__abENT__apos;__abENT__lt;input type=__abENT__quot;hidden__abENT__quot; name=__abENT__quot;__abENT__apos;__abENT__#46;$meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_noncename__abENT__quot; id=__abENT__quot;__abENT__apos;__abENT__#46;$meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_noncename__abENT__quot; value=__abENT__quot;__abENT__apos;__abENT__#46;wp_create_nonce( plugin_basename(__FILE__) )__abENT__#46;__abENT__apos;__abENT__quot; __abENT__#8260;__abENT__gt;__abENT__apos;;<br />
echo__abENT__apos;__abENT__lt;h2__abENT__gt;__abENT__apos;__abENT__#46;$meta_box[__abENT__apos;title__abENT__apos;]__abENT__#46;__abENT__apos;__abENT__lt;__abENT__#8260;h2__abENT__gt;__abENT__apos;;<br />
echo__abENT__apos; __abENT__lt;__abENT__#8260;td__abENT__gt;<br />
__abENT__lt;td__abENT__gt;__abENT__apos;;<br />
echo__abENT__apos;__abENT__lt;input type=__abENT__quot;text__abENT__quot; name=__abENT__quot;__abENT__apos;__abENT__#46;$meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__quot; value=__abENT__quot;__abENT__apos;__abENT__#46;get_post_meta($post-__abENT__gt;ID, $meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;, true)__abENT__#46;__abENT__apos;__abENT__quot; size=__abENT__quot;70%__abENT__quot; __abENT__#8260;__abENT__gt;__abENT__lt;br __abENT__#8260;__abENT__gt;__abENT__apos;;<br />
echo__abENT__apos;__abENT__lt;p__abENT__gt;__abENT__lt;label for=__abENT__quot;__abENT__apos;__abENT__#46;$meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__quot;__abENT__gt;__abENT__apos;__abENT__#46;$meta_box[__abENT__apos;description__abENT__apos;]__abENT__#46;__abENT__apos; __abENT__lt;__abENT__#8260;label__abENT__gt;__abENT__lt;__abENT__#8260;p__abENT__gt;__abENT__apos;;<br />
echo__abENT__apos; __abENT__lt;__abENT__#8260;td__abENT__gt;<br />
__abENT__lt;__abENT__#8260;tr__abENT__gt;__abENT__apos;;<br />
}<br />
<br />
echo__abENT__apos;<br />
__abENT__lt;__abENT__#8260;tbody__abENT__gt;<br />
__abENT__lt;__abENT__#8260;table__abENT__gt;__abENT__apos;; <br />
}<br />
<br />
function create_meta_box() {<br />
global $theme_name;<br />
if ( function_exists(__abENT__apos;add_meta_box__abENT__apos;) ) {<br />
add_meta_box( __abENT__apos;new-meta-boxes__abENT__apos;, __abENT__apos;Photo for post__abENT__apos;, __abENT__apos;meta_boxes__abENT__apos;, __abENT__apos;post__abENT__apos;, __abENT__apos;normal__abENT__apos;, __abENT__apos;high__abENT__apos; );<br />
}<br />
}<br />
<br />
function save_postdata( $post_id ) {<br />
global $post, $meta_boxes;<br />
<br />
foreach($meta_boxes as $meta_box) {<br />
__abENT__#8260;__abENT__#8260; Verify<br />
if ( !wp_verify_nonce( $_POST[$meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_noncename__abENT__apos;], plugin_basename(__FILE__) )) {<br />
return $post_id;<br />
}<br />
<br />
if ( __abENT__apos;page__abENT__apos; == $_POST[__abENT__apos;post_type__abENT__apos;] ) {<br />
if ( !current_user_can( __abENT__apos;edit_page__abENT__apos;, $post_id ))<br />
return $post_id;<br />
} else {<br />
if ( !current_user_can( __abENT__apos;edit_post__abENT__apos;, $post_id ))<br />
return $post_id;<br />
}<br />
<br />
$data = $_POST[$meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;];<br />
<br />
if(get_post_meta($post_id, $meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;) == __abENT__quot;__abENT__quot;)<br />
add_post_meta($post_id, $meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;, $data, true);<br />
elseif($data != get_post_meta($post_id, $pre__abENT__#46;__abENT__apos;_value__abENT__apos;, true))<br />
update_post_meta($post_id, $meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;, $data);<br />
elseif($data == __abENT__quot;__abENT__quot;)<br />
delete_post_meta($post_id, $meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;, get_post_meta($post_id, $meta_box[__abENT__apos;name__abENT__apos;]__abENT__#46;__abENT__apos;_value__abENT__apos;, true));<br />
}<br />
}<br />
<br />
<br />
add_action(__abENT__apos;admin_menu__abENT__apos;, __abENT__apos;create_meta_box__abENT__apos;);<br />
add_action(__abENT__apos;save_post__abENT__apos;, __abENT__apos;save_postdata__abENT__apos;);</code>You are done.
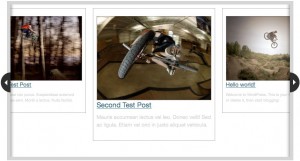
If you have made it this far, it’s now time to see your slider in action. Go write a new post in WordPress, paste the URL to your image in to the new image panel, and view your site.
Cheers.
Thanks to CSS Tricks for the jquery trick, TimThumb for thumbnail generation and WordPress for the great publishing system.

Leave a Reply