Visualization is a grid-based, magazine-style theme for WordPress 2.3 and higher that is easy to customize and make your own. The theme utilizes Blueprint, a CSS framework, which streamlines development time by utilizing an easy-to-use grid and sensible typography. Visualization can transform your blog into a full-blown magazine or news Web site.
Visualization Includes
- Widgetized sidebar and bottombar
- Optional custom header images
- Dynamic sidebar to maximize homepage real estate
- Nine spots on the homepage to pack with content
Getting Started
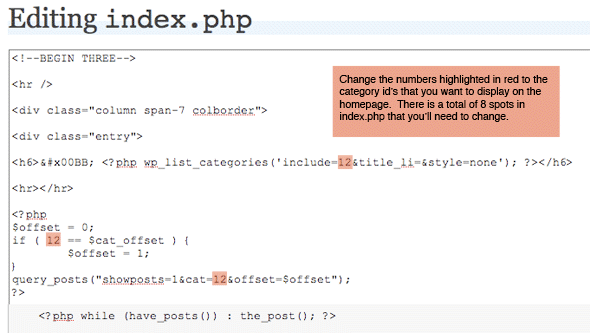
To get Visualization off and running, you will need a minimum of 9 categories. The main section on this page is the latest article posted in category 1. The other sections display the latest articles in their respective categories. If you want a post a Sports article and have it show up in the main section, you would simply put the article in category 1 and Sports categories. The Sports section below will offset by one, enabling the main page to never publish duplicated content. See the screenshot below for reference.
Using Photos
Visualization utilizes WordPress’ custom fields to display and manage each individual entry’s thumbnail photos. These include the 270 X 100 px skinny horizontal images (custom field key value=thumbnail) and a 75 X 75 pixel images (custom field key value=square). The screenshot below demonstrates the custom fields used for Visualization. The “photo” key value is optional if you prefer to program in additional lead photos measuring 590px wide into your theme design.
Common Issues
JQuery, the javascript framework used in this theme, and Prototype, the javascript language that powers some WordPress plugins, don’t like each other. To create a pleasant user-experience, deactivate all plugins that use the Prototype javascript framework.



Leave a Reply