In this digital world, everyone understands how captivating visual media can be – so you know that your website should offer a compelling design. However, while choosing the right theme is important, you may have your own unique requirements that seemingly no WordPress themes can cater to by default. In the past, resolving this issue meant one thing: learning to code.
By using a page builder plugin such as the free Elementor, you can create almost any layout for your website without touching a single line of code. Furthermore, by pairing it with a suitable WordPress theme and our own Sell Media plugin, you’ll have a firm foundation upon which to create the ultimate WordPress photography website.
In this post, we’ll discuss why page builders are so fantastic, look at the Elementor plugin itself and its features, and finally, reveal how to use it with our Sell Media shortcodes to create your own layouts.
Why WordPress Page Builders Are So Awesome
Simply put, page builders are plugins that enable you to create layouts by dragging and dropping elements. They often include additional elements that can be added to your pages (such as Google Maps and video embeds), without any further code required:
Page builders enable you to compete with more experienced designers and developers by stripping away the need for coding – letting you focus completely on designing your website visually. Furthermore, they can extend the design capabilities of almost every theme, even if its own layout customizations are lacking.
Let’s now take a look at one such page builder plugin: Elementor.
Introducing the Elementor Page Builder Plugin
Elementor is a completely free and open-source page builder plugin that offers almost total customization of your website’s layout via a drag-and-drop interface. Any tweaks you make are displayed within a live preview screen, so you can see your changes in real time without affecting your live website. The customizations can control individual section height and width, padding and margins, gaps between columns, and much more.
The plugin also includes a number of customizable elements that add extra functionality to your website, such as Google Maps and image carousels. Elements can also be combined with our Sell Media shortcodes to display your work almost anywhere on the page.
All in all, Elementor is near-perfect for designing your website, so let’s get down to the nitty-gritty – how to use it with Sell Media shortcodes to create your website’s layout.
How to Use Elementor With Sell Media
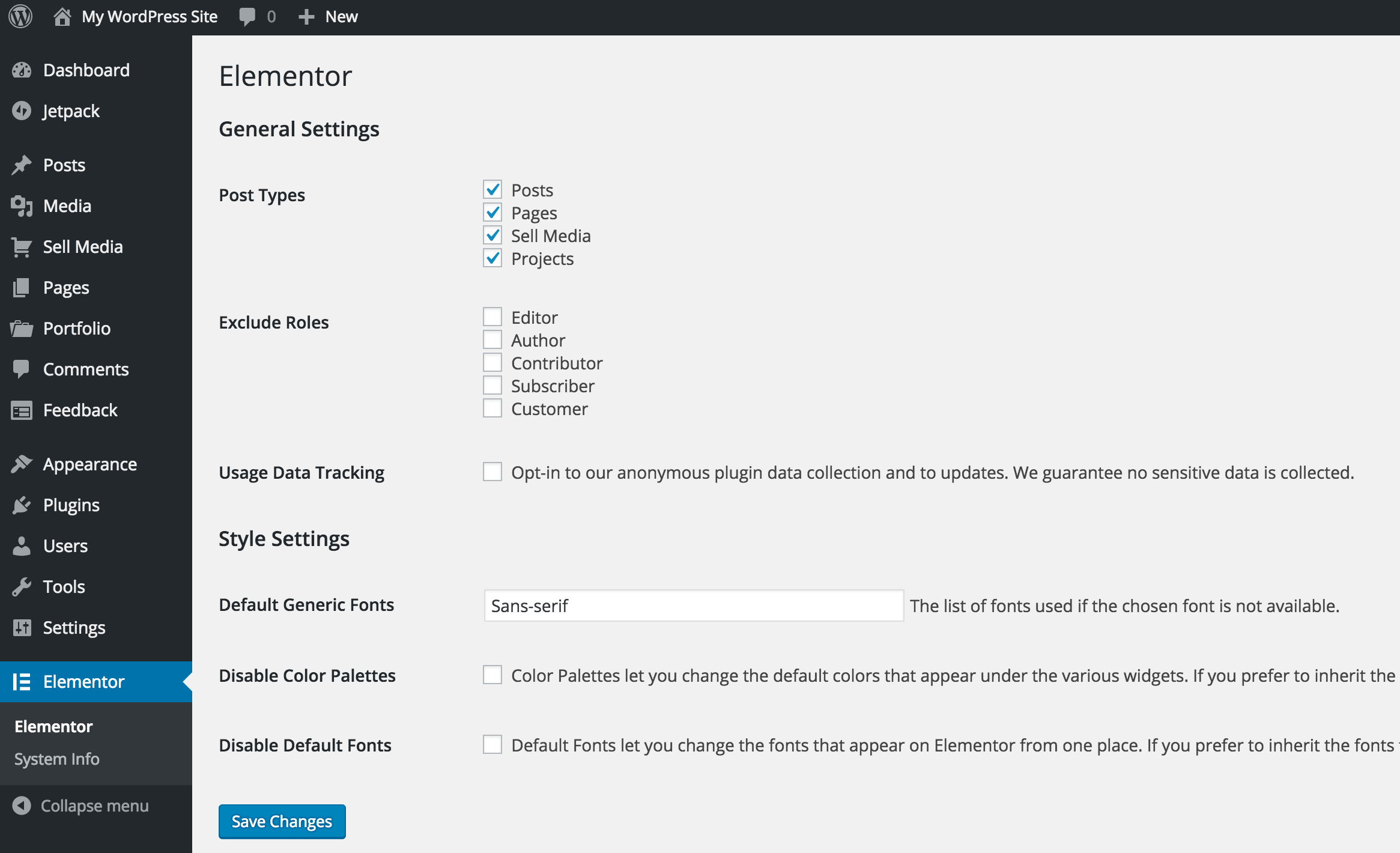
First of all, you’ll need to install and activate Elementor itself. Once complete, you’ll see the Elementor admin panel towards the bottom of your WordPress dashboard, and navigating to it brings you to the General Settings screen:
Here, among other options, you can set which post types can be customized with Elementor. We recommend installing our Sell Media plugin to start selling your work directly from your website, and once installed, you’ll also want to toggle the Sell Media checkbox within the Post Types section. This incorporates certain Sell Media elements and widgets within Elementor, so once you’ve checked the relevant boxes, click Save Changes and navigate to a page you’d like to edit.
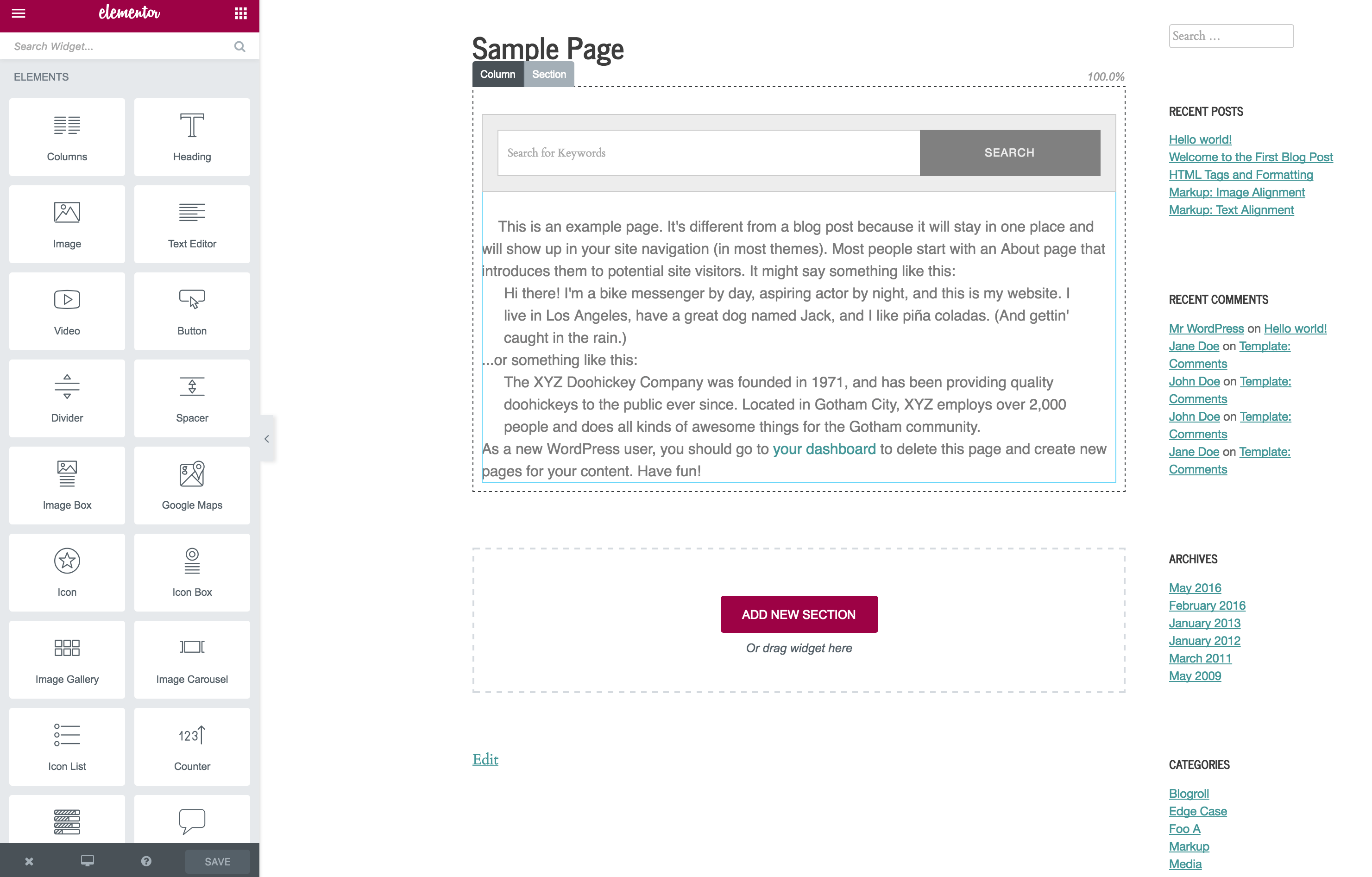
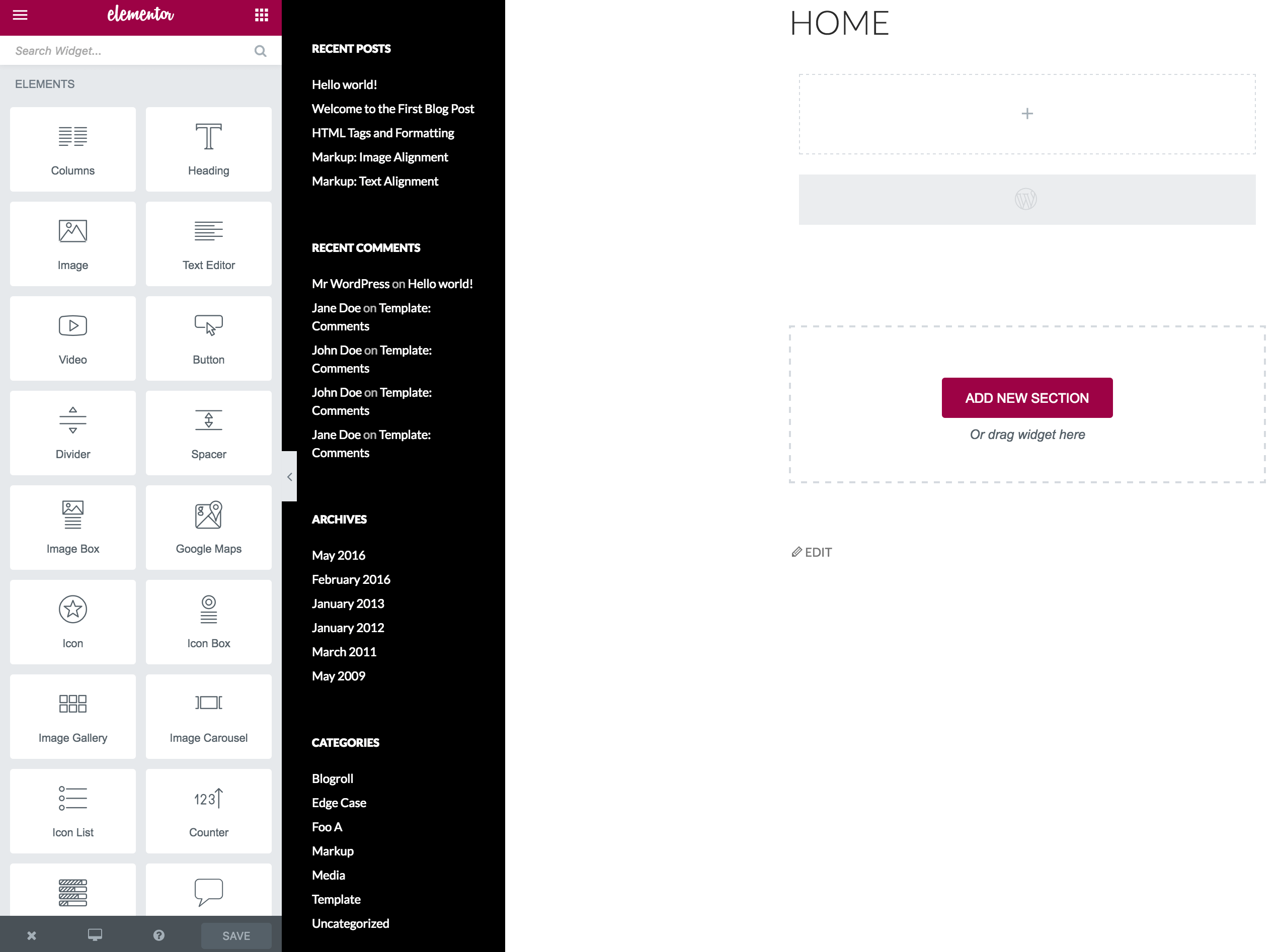
Once there, activate Elementor for the page by clicking the purple Edit with Elementor button above the rich text editor, where you’ll be brought to the live preview screen. On the left will be your additional elements, and the page itself will take up the rest of the screen:
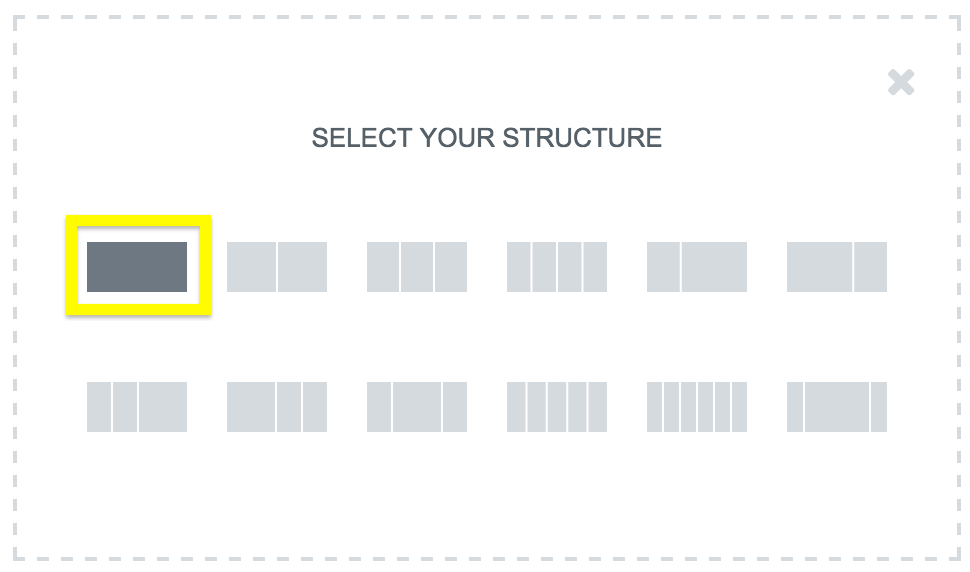
You’ll see your existing sections displayed on the page, along with the option to add a new section. We want to add a filtered display of all our Sell Media products, so click the purple Add New Section button. From here you can select the section’s structure, which can be up to six columns wide. For now, we’ll select a one column structure, which will appear underneath our existing elements:
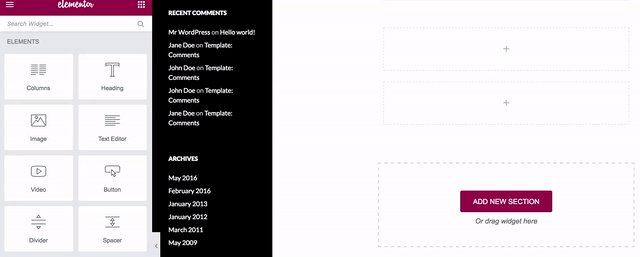
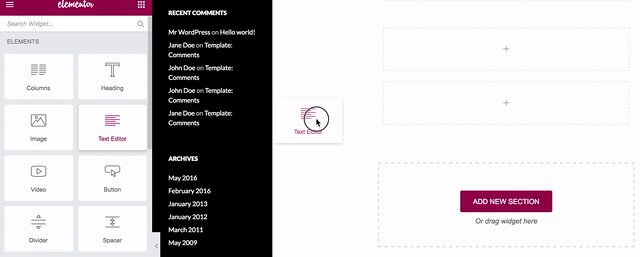
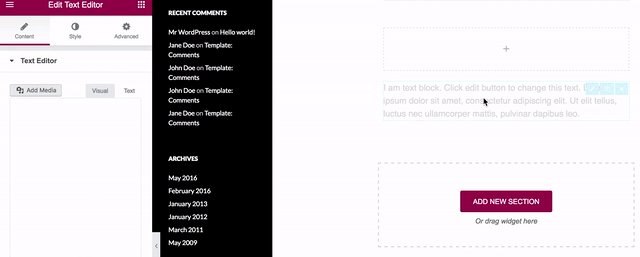
Next, we’ll need to add an element that will display our Sell Media products on the page, and we’ll do this using the Text Editor element. On the left hand side, find the element in the list, then click and drag it to the appropriate section:
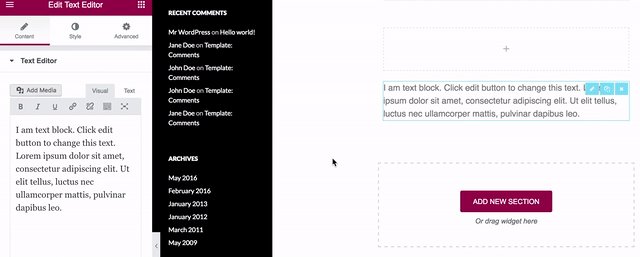
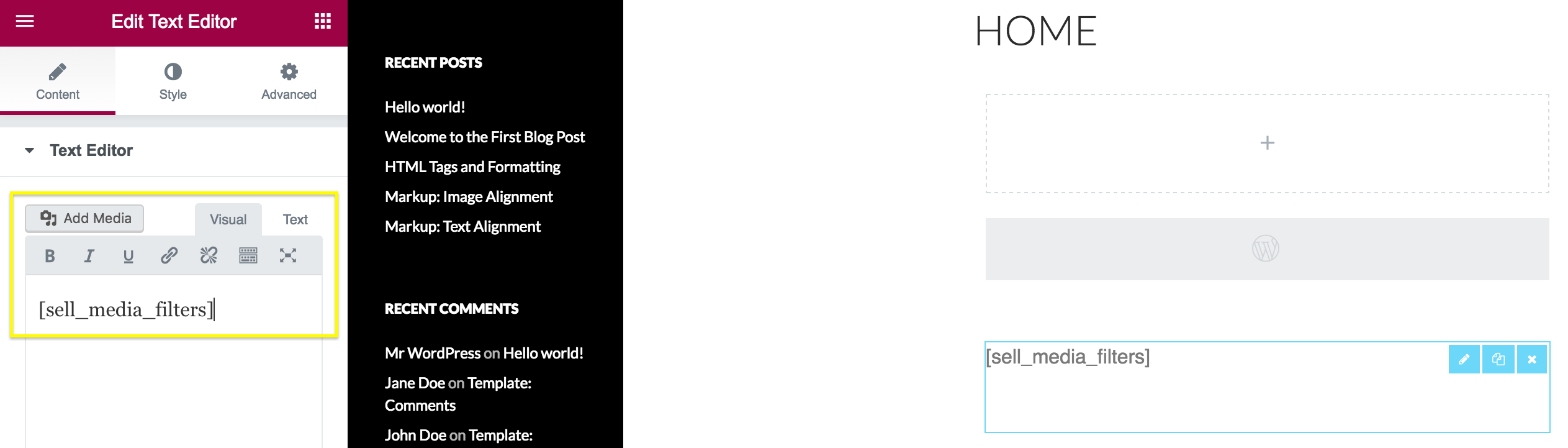
You’ll see some placeholder Lorem Ipsum text appear on your page, and an edit panel on the left hand side. Copy the relevant shortcode (in this instance [sell_media_filters]), paste it into the text editor, then click the green Save button:
After receiving a Saved notification, your Sell Media element will display within the preview as it would appear on the page.
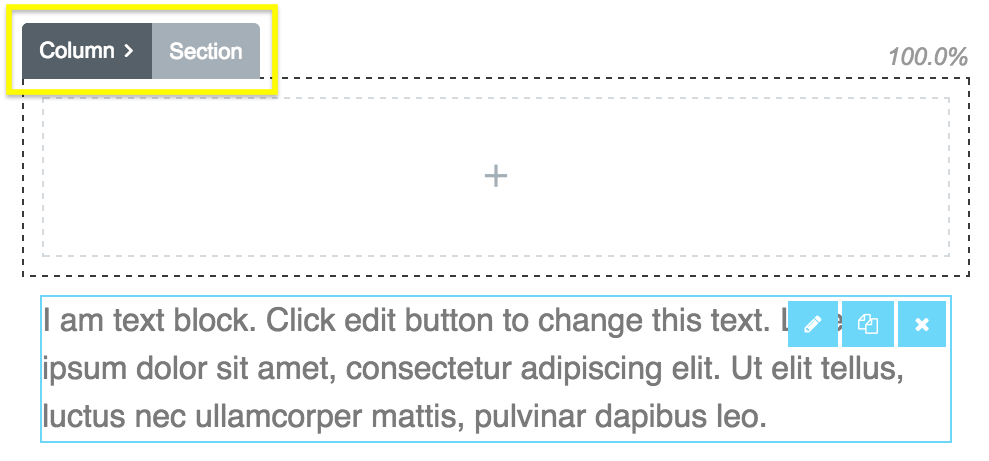
Finally, further customization of your sections is possible by clicking the Column or Section tabs when hovering over a section:
Conclusion
These days, customizing layouts within WordPress requires zero coding knowledge. Using one of the many WordPress page builder plugins available makes customization a breeze!
Combining the free Elementor plugin with a solid theme and our Sell Media plugin, you can create gorgeous layouts. Let’s recap how:
- Install a WordPress page builder plugin such as Elementor.
- Install the Sell Media plugin, and enable customization with Elementor from the General Settings screen.
- Create a structure using Elementor’s live preview screen, and add the elements you desire.
Do you have any questions about creating layouts using Elementor? Ask away in the comments section below!
Image credit: Unsplash.










Leave a Reply