Weebly is one of the most beginner-friendly platforms when it comes to web development. It enables newcomers to build stylish and usable sites, but it’s not the most feature-intensive solution around. For more power, you’ll need to turn to a platform such as WordPress.
While Weebly does offer a wide variety of features, it’s not a platform built with scalability in mind. Integrating it with WordPress solves this problem, while also offering enhancements in the form of ‘plugins’ – such as Sell Media, for example – and other functionality.
In this article, we’ll show you how to integrate Weebly with WordPress in four simple steps. However, before we get started you’re going to need two things to follow along – a Weebly account and a domain that’s linked to it.
Step #1: Find a WordPress-Friendly Host
First things first – you’ll need to find a web host for your WordPress installation. There are plenty of options available, but we recommend sticking to WordPress-friendly alternatives with good reviews and ratings. These types of hosts are optimized to provide you the best experience while using the platform, and they’re usually cost-effective to boot.
If you’re still wondering which host to plump for, or you just want a hassle-free path to a recommended host, we suggest Bluehost:
They offer a number of different pricing plans, along with good support for beginners. Purchasing a plan is simple, and while other hosts follow a similar setup route, the process may differ depending on your choice.
Step #2: Create a ‘Subdomain’ and Install WordPress
Even if you don’t know them by name, you’re likely already familiar with the concept of domains – think google.com or graphpaperpress.com. Subdomains are similar, except they can be used to set up parallel sites to your main one. For example, you could set up an e-commerce site on store.graphpaperpress.com and operate it separately from your main site. While your primary domain will direct visitors to your Weebly page, your subdomain will lead them to your WordPress store. Of course, you’ll already have the former, so let’s take a look at how to achieve the latter.
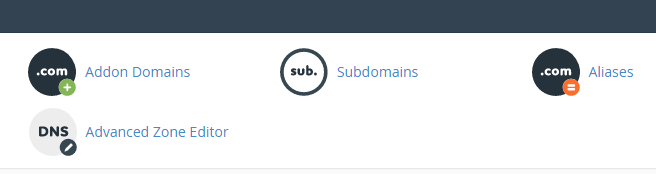
Log into your web host’s cPanel using the credentials you set up during step one, then look for an option that says Subdomains (or similar) and click on it:
On the following screen, choose a name for your subdomain and specify its parent, in case there’s more than a single domain associated with your account. Once you confirm your choice, your new subdomain will be ready to go!
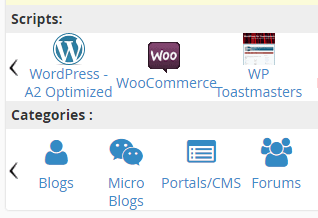
Now we need to install WordPress. Return to your cPanel, and see if there are any WordPress-related options around. You’ll probably find it under the Softaculous App Installer section, although you’ll want to gravitate to anything similar to Install WordPress:
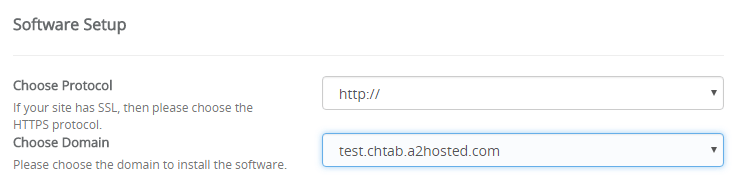
Hit the Install button on the next screen, then fill out all the required fields to begin the process. Most of them are self-explanatory (such as site name, username, etc.) but pay particular attention to the Choose Domain option near the top. From here, you’ll want to select your subdomain from the drop-down list:
When you’re done, hit the Install button at the end of the page – next up is customizing your new WordPress site.
Step #3: Customize Your WordPress Installation
WordPress provides you with a wide variety of customization options, but none more powerful than themes. These tools enable you to change the style and layout of your site with a few clicks, in a system very similar to Weebly’s.
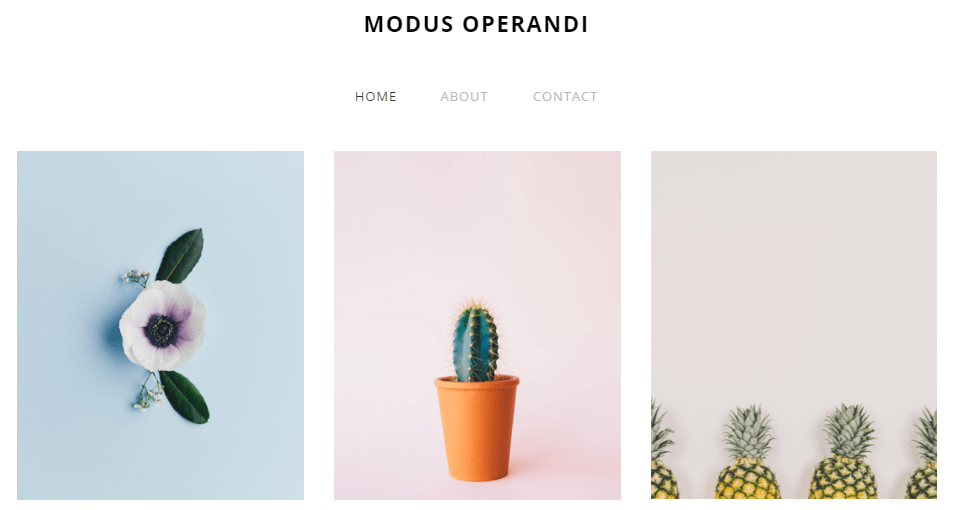
There are thousands of free themes available, although you may want to consider a premium alternative. Whatever your choice, you’ll want to pick a theme that matches the style of your Weebly page, to make your future integration seamless. For example, take a look at Weebly’s Cento theme:
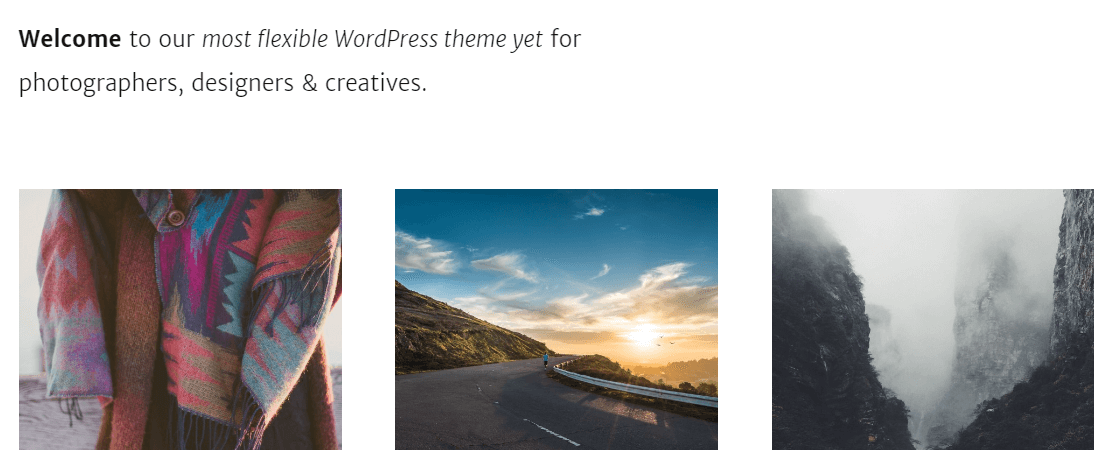
Now check out QUA, one of our premium photography themes:
They’re both similar enough to pass for each other with a few tweaks, and once you’ve installed it and made your changes, you’ll want to extend WordPress’ functionality through add-ons called plugins. Your choice of plugins will depend on the features you want, but some are essential for new sites.
Most of the time, you’ll want to get your plugins directly from WordPress’ directory, as they’ve been checked for quality and security. For example, you can find our Sell Media solution there:
This plugin will enable you to set up a photography store on your WordPress site, and it offers plenty of great extensions for enhancing its functionality too. These include the ability to enable subscriptions, offer time-expiring downloads, and much more.
With your customizations out of the way, it’s time to integrate your websites. For this, we’ll need to play with our site’s menus and navigation.
Step #4: Integrate Your Weebly and WordPress Sites
Integrating Weebly and WordPress is as simple as tweaking the navigation on both of your sites, so they link to each other seamlessly. If you set both of them up correctly – and make sure your sites match each other’s style – users might not even notice the difference between them.
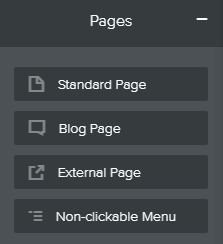
To begin, log into Weebly and navigate to the Pages tab. Each new page you add here will automatically display on your main menu. Click on the plus sign to add a new page, and choose the External Page option:
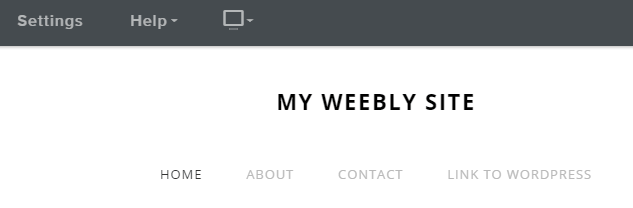
From here, enter the name you want to appear on your menu, and paste in the URL to one of your WordPress pages. Now click Done and take a look at your menu:
Repeat the process for all of the pages you’d like to add, then head to your WordPress dashboard. You’ll find the Menu section under the Appearance tab:
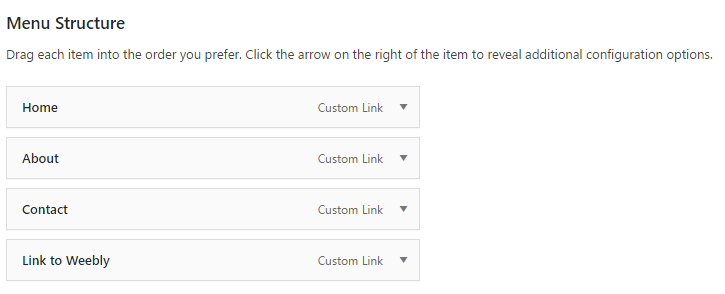
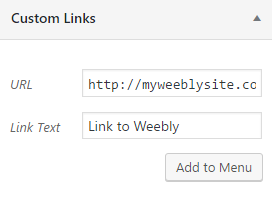
Modifying your WordPress menu is a similar process to Weebly’s. To the left of the Menu Structure section, you’ll find a meta box with several tabs. You’ll want to use the Pages tab to add internal links to your menu, and the Custom Links option for Weebly URLs:
Clicking on Add to Menu will shift the new item to your Menu Structure section. Once there, you can drag and drop items around to re-arrange the order in which they appear. Once you’ve finished adding links, you’ve saved your changes, and you’ve double-checked that both menus match, the integration will be complete!
Conclusion
Depending on your needs, Weebly could be ideal for you, but the platform does lack scalability and some advanced functionality. Choosing to use WordPress in conjunction with it will open an entire world of possibilities. The best part is, you won’t even need to abandon your Weebly site to enjoy the benefits of using powerful plugins such as Sell Media.
If you’re intrigued by the idea of integrating Weebly with WordPress, here’s how to do it in four steps:
- Find a WordPress-friendly host.
- Create a subdomain and install WordPress on it.
- Customize your new WordPress website.
- Connect your Weebly and WordPress sites.
Do you have any questions about how to integrate Weebly and WordPress? Let us know in the comments section below!
Image credit: Pixabay.













Leave a Reply