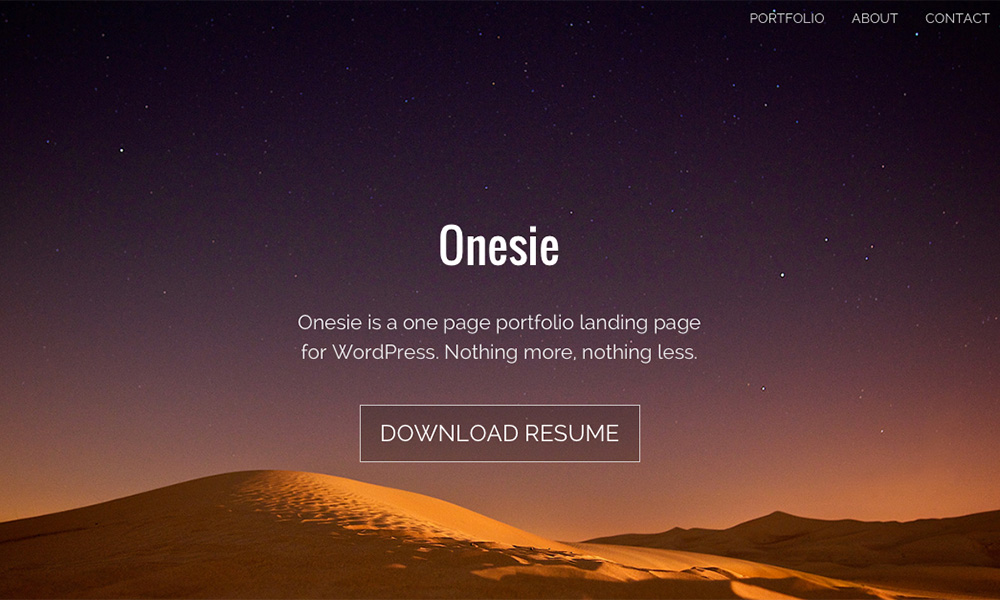
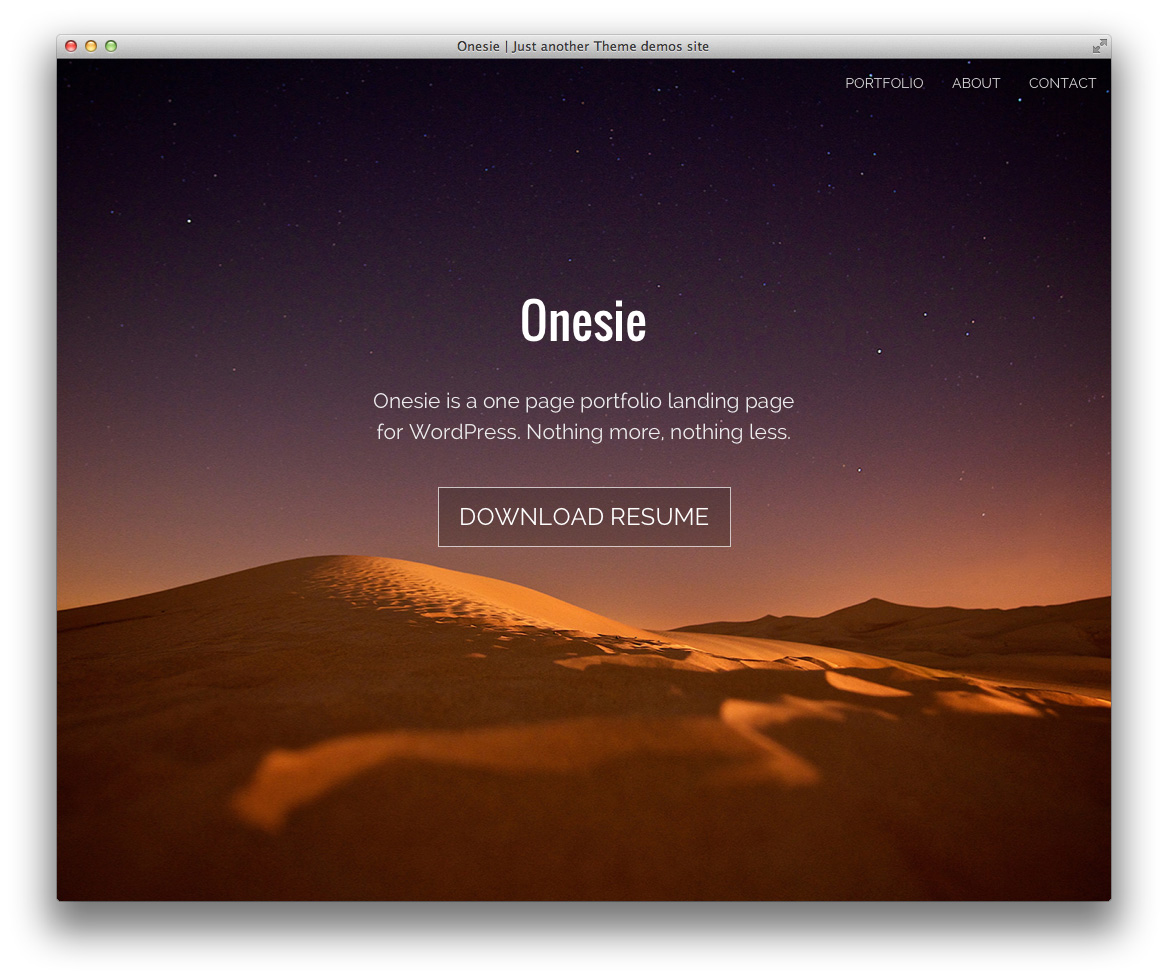
Onesie is a free WordPress theme for creating a responsive “landing page” website. If you’re looking for a simple way to build a website fast, with zero complexities, Onesie is a great option.
Onesie is very simple to use and setup and it takes just a few minutes to build a finished website. Onesie doesn’t show Posts or Pages. It doesn’t support custom menus, custom headers, sidebars or widgets. Onesie is powered by theme options and the custom background feature in WordPress.
Onesie Pro is the premium version of our free landing page theme Onesie. It offers the same pleasing landing page aesthetic but we’ve expanded its functionality to include blog posts, pages, portoflio entries and e-commerce integration through our Sell Media plugin. Onesie Pro also includes drag and drop organization that allows you to change the order of the sections on the front page without touching a single line of code. It is an out-of-the-box solution for everyone who craves a pleasantly simple portfolio that doesn’t distract and is easy to manage.
Four Sections
Onesie includes four sections:
- Intro – Add your logo, a custom welcome message and a custom “call to action” button.
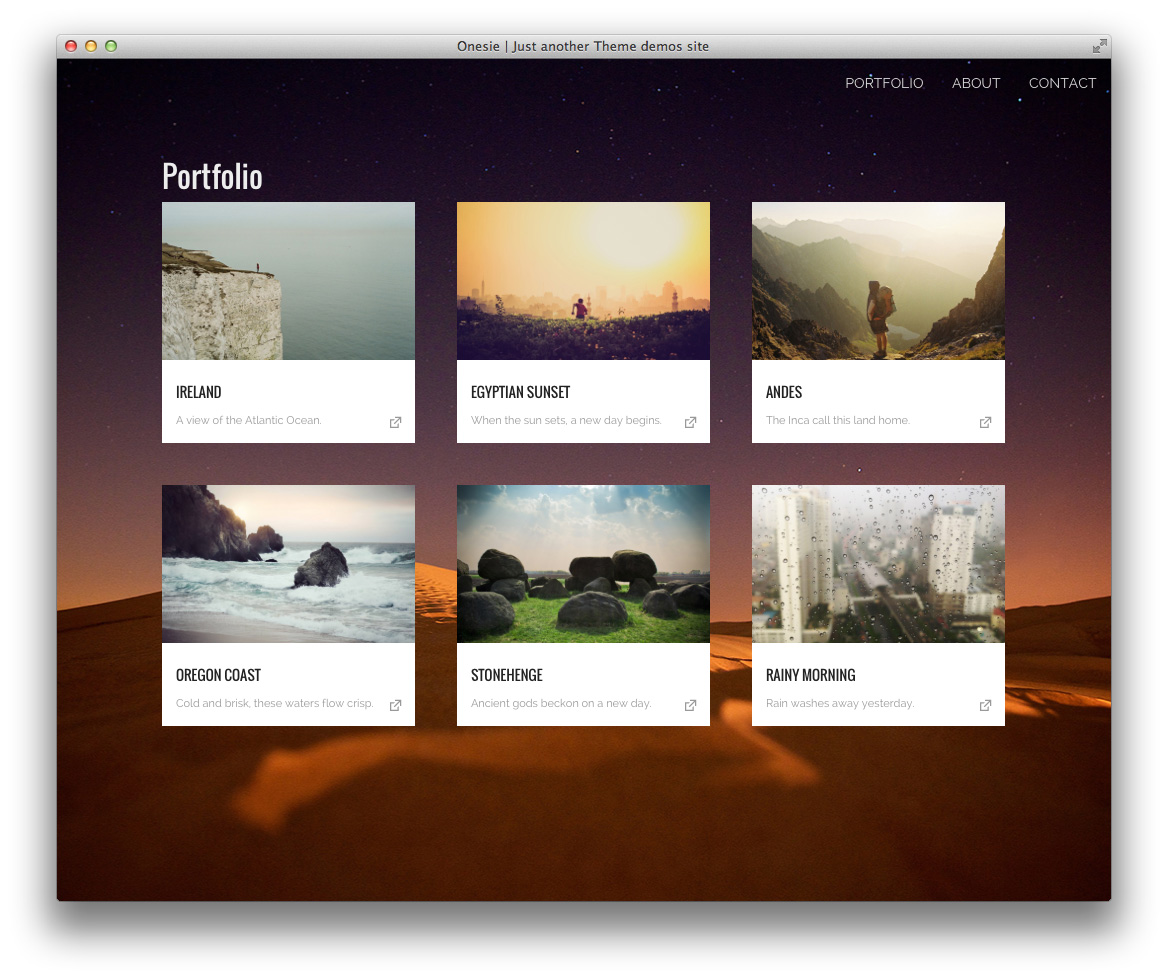
- Portfolio – Add an infinite number of portfolio items on the theme options page.
- About – Add a little text that introduces you to your site visitors.
- Contact – Add your contact info.
What’s Included
- Custom Background image support.
- Robust theme options page for adding content to the landing page.
- Add infinite Portfolio entries on the theme options page.
- Aside from the Intro section, all other sections are optional (portfolio, about, contact). This means you could just use it to show the site title, description and call to action button.
What’s Not Included
This is a one page landing page theme as mentioned in the description above. Thus, it doesn’t contain any templates for showing Posts or Pages. Otherwise, it wouldn’t be a landing page theme after all, now would it? So here is what you cannot do with this theme:
- You cannot show Posts or Pages
- You cannot create Menus. The menu is automatically created for you based on the options that you will fill in on the Theme Options page.
- You cannot create a Sidebar.
- You cannot add Widgets.
- You cannot add a custom header image (although you can insert a logo on the Theme Options page).
How Will You Use Onesie?
Do you plan on using Onesie for an upcoming project? If so, we’d love to see your sites in the comments below. And as always, your feedback is always welcome! Enjoy this free theme!
Onesie Pro is the premium version of our free landing page theme Onesie. It offers the same pleasing landing page aesthetic but we’ve expanded its functionality to include blog posts, pages, portoflio entries and e-commerce integration through our Sell Media plugin. Onesie Pro also includes drag and drop organization that allows you to change the order of the sections on the front page without touching a single line of code. It is an out-of-the-box solution for everyone who craves a pleasantly simple portfolio that doesn’t distract and is easy to manage.




Leave a Reply